Rust Mini Game Framework
Over the last few months, I’ve been working on building a mini game framework in Rust. This is driven by the desire to have the vast majority of game code to be common between my small game projects, and to better isolate the actual game state and logic code.
At this time I’ve successfully completed two graphical 2d mini games using the framework. The first is a simple Tic-Tac-Toe game, and the second is a more complicated Match-Three game.
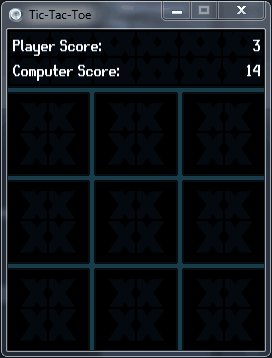
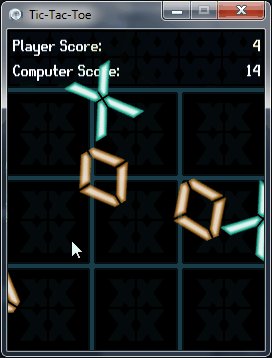
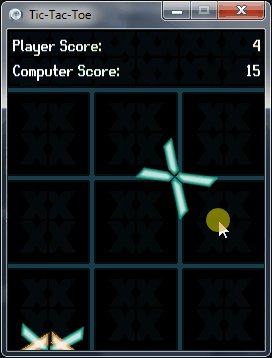
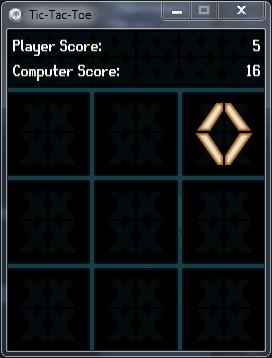
Tic-Tac-Toe

This project added the following features to the framework:
- PNG texture billboard loading and rendering
- Text scaling
- Mouse click interaction
- Physics integrator
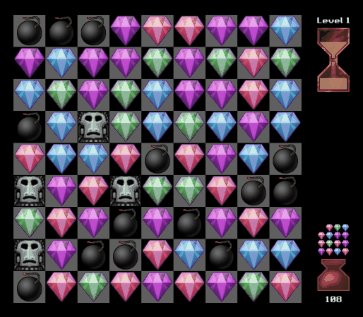
Match-Three

This project added the following features to the framework:
- Managed linear variable easing
- Color uniform for polygon, line, text, and billboard shaders
Full Framework Feature List (as of 2021-05-23)
- Entity-Component-System (ECS) Data-Driven Architecture
- 1200 Hz Simulation Executive Clock
- 60 Hz Render Clock
- 150 Hz Physics Euler Integrator
- Dedicated Continuous Cache Block for game state
- OpenGL rendering for Lines, Polygons, and Texture Billboards
- Built-in Bitmap Font
- Mouse event handling (Keyboard and Gamepad in work)
- Performance Monitoring and Reporting
- Managed linear variable easing
If you’d like to check it out, the Rust Mini Game Framework repository can be found here:
mgfw
These two mini games have been added to my on-going mini game repository here:
rust-mini-games
I’ve started working on a mini Tetris-like clone to exercise keyboard/gamepad input and will post a link to that in the future. Since these resemble many other games out there, I guess it’s important to mention that these games are for educational purposes only.
Best, -Syn9
